2030 Engineer
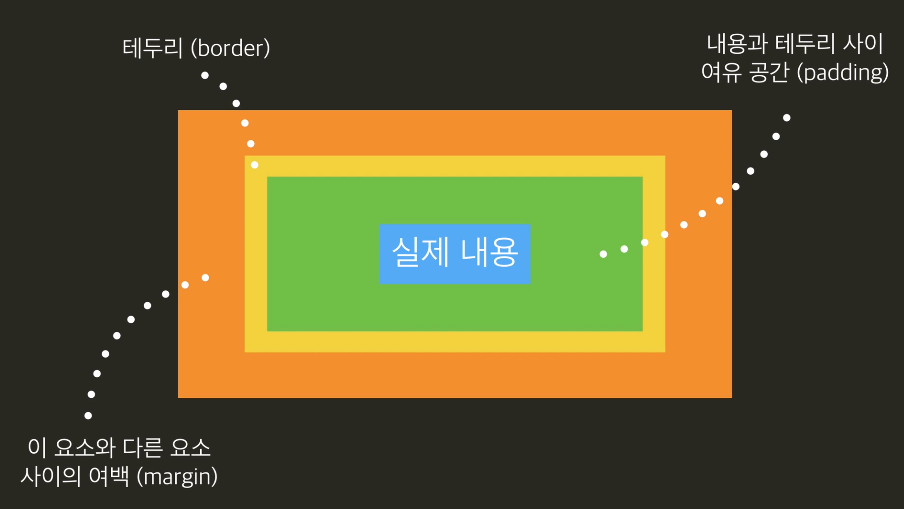
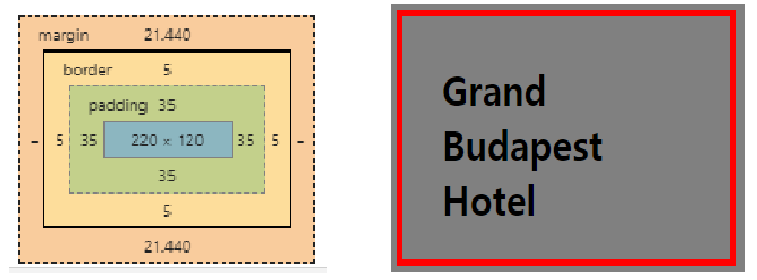
[HTML / CSS] Box Model 본문

⁎ padding의 쓰임새
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html>
<head>
<title>Box Model</title>
<meta charset="utf-8">
<style>
h1 {
border: 5px solid red;
}
.p1 {
border: 5px solid red;
padding-top: 50px;
padding-bottom: 20px;
padding-left: 80px;
padding-right: 65px;
}
</style>
|
이렇게 padding을 4줄 써줌으로써 여백을 지정해줄 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html>
<html>
<head>
<title>Box Model</title>
<meta charset="utf-8">
<style>
h1 {
border: 5px solid red;
}
.p1 {
border: 5px solid red;
padding: 50px 65px 20px 80px;
</style>
|
시계방향으로 padding만 이용해서 지정해주는 것도 가능하다. 값 하나만 지정시 위, 아래, 오른쪽, 왼쪽이 모두 지정 값으로 변한다. 50px 30px만 입력시 위, 아래는 50px, 왼쪽, 오른쪽은 30px로 지정된다.
활용하여 margin: 0 auto; 시 위아래로는 마진이 없고 왼쪽, 오른쪽은 auto로 자동으로 가운데 정렬하게끔 올 수 있게 할 수 있다.
⁎ 최대값 지정
max-width, max-height
min-width, min-height
위 두가지로 지정이 가능하며 min 지정시 지정 숫자보다 작아질 수 없으므로 화면을 이 지정 숫자보다 작게 하면 짤리는 현상을 볼 수 있다. max 지정시 지정 숫자보다 커질 수 없으므로 화면을 이 지정 숫자보다 크게 하면 지정 숫자만큼만 차지하고 나머지는 여백으로 처리된다.
⁎ border
|
1
2
3
4
5
6
7
8
9
10
|
.p1 {
border-style: solid;
border-color: #4d9fff;
border-width: 5px;
}
.p2 {
border-top: 3px dotted #4d9fff;
border-bottom: 2px dashed red;
}
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
p2 처럼 한줄에 몰아서 쓸 수 있고 p1처럼 따로 나누어서 쓸 수도 있다.
⁎ Box 꾸미기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html>
<head>
<title>Box Model</title>
<meta charset="utf-8">
<style>
body {
background-color: gray;
}
.info {
width: 400px;
border: 5px solid green;
padding: 50px;
border-radius: 50px;
background-color: transparent;
}
</style>
</head>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
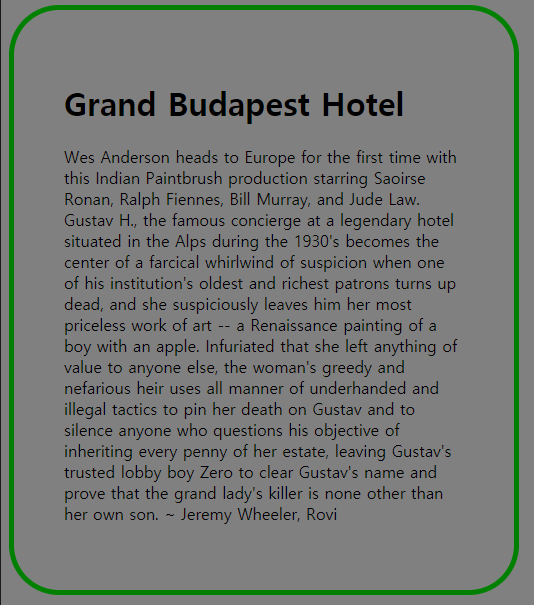
info 클래스에 있는 문구를 위와 같이 꾸며 줄 수 있다.
여기서 transparent는 투명을 의미한다. 아무 색깔이나 넣고 싶으면 color값을 넣어 주면 된다.
background에 컬러를 주되 그 컬러에 투명도 값을 주고 싶으면 rgba 값을 활용하면 된다.
https://www.w3schools.com/css/css3_colors.asp
CSS Colors
CSS Colors CSS supports 140+ color names, HEX values, RGB values, RGBA values, HSL values, HSLA values, and opacity. RGBA Colors RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity for a color. An RGBA
www.w3schools.com

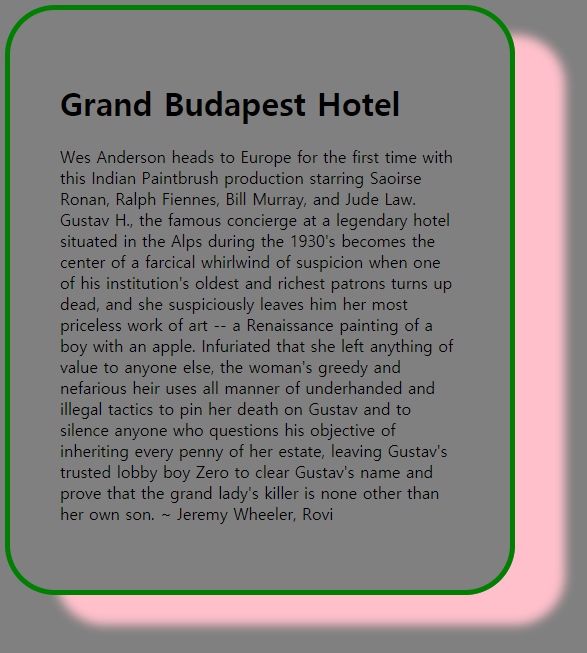
box-shadow: 50px 30px 30px 10px pink; 를 추가하면 그림자기능이 생긴다.
왼쪽에서부터 차례대로 가로, 세로에 얼마나 그림자의 넓이를 줄 것인지를 설정한다.
3번째 픽셀값은 흐리게해주는 정도이며 4번째 픽셀값은 그림자가 퍼지는 정도를 조절한다.
그 다음에는 색깔을 줌으로써 색 지정도 가능하게 한다.

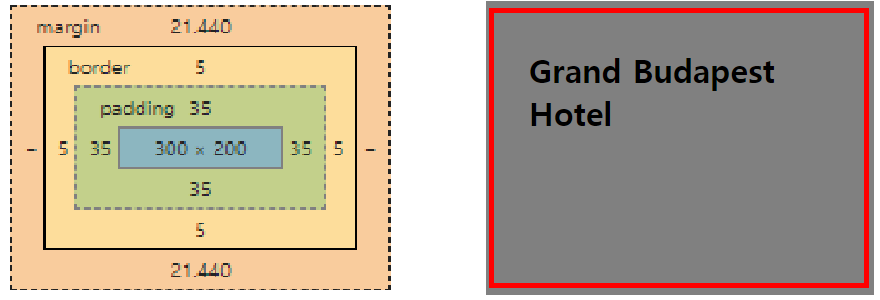
box-sizing: padding-box;
기본적인 세팅으로는 padding과 border의 길이를 포함하여 px를 지정해주기 때문에 계산하기도 벅차고
길이를 가늠하기가 쉽지가 않다. 그래서 개발자들이 위의 코드를 만듦으로써 그냥 박스의 크기를 지정해주는
식으로 만듦으로써 크기 계산을 하기 쉽게 만들었다.


이렇게 계산식에 차이가 나게 된다.
'WEB > HTML, CSS' 카테고리의 다른 글
| [HTML / CSS] 로그인 창 만들기 (0) | 2020.03.04 |
|---|---|
| [HTML / CSS] Overflow (0) | 2020.02.27 |
| [HTML / CSS] span 과 div (0) | 2020.02.21 |
| [HTML / CSS] 폰트 설정 (0) | 2020.02.21 |
| [HTML / CSS] 폰트 크기의 상대적 표현 (0) | 2020.02.21 |



